Learn how the optimal keyboard layout minimizes finger travel for maximum comfort.
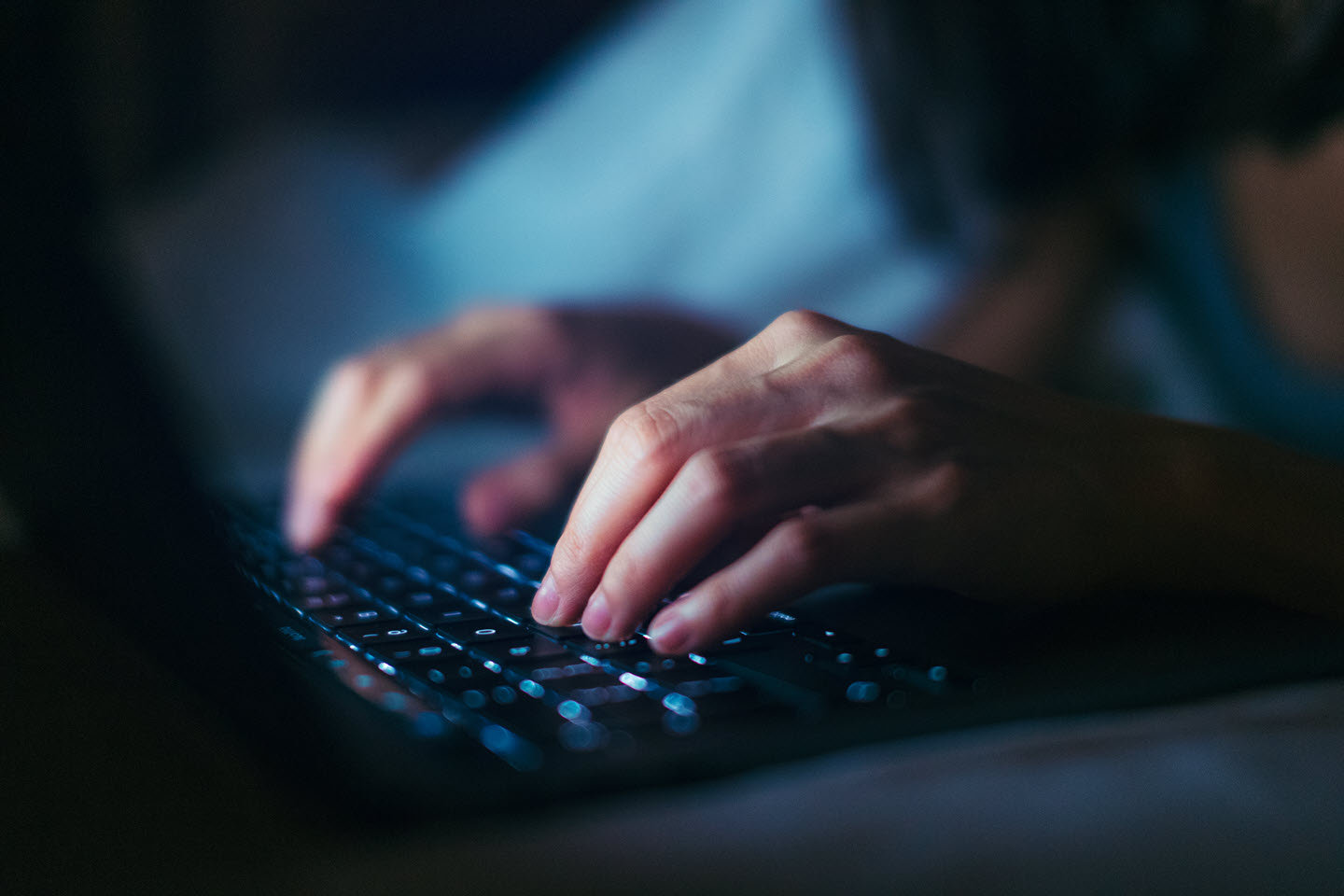
Programmers know that their choice of keyboard is an important yet easily overlooked part of sustaining productivity over the long term. It’s not just about the quality of your chair or desk — the type of keyboard you use can significantly impact your comfort and productivity, while the wrong keyboard could lead to injuries that compound over time.
The best keyboard layout for programming should provide all the functionality you need while removing extraneous keys or features to maximize speed and comfort while typing. Keep reading to learn more.
For more expert advice, check out The Ultimate Guide to the Best Keyboards for Programming, a comprehensive resource for programmers, or shop mechanical keyboards for programming now.
Why keyboard layout matters for programmers
A programmer may type tens of thousands of characters every day. The same could be said for a dedicated writer or data entry specialist, yet the most well-worn keycaps on a programmer’s board may look a little different. Depending on their languages of choice, they’re just as likely to punch in colons, brackets, parentheses, ampersands, and other special keys as they are letters and numbers. The best keyboard layout for programmers will be made with these unique considerations in mind.
Ideally, your chosen programming keyboard layout should be as comfortable to use as possible. They may achieve this by reducing the finger travel required between key presses, using a keyboard that maximizes the use of the home row, and keeping your mouse closer to the keyboard or obviating the need for one altogether. Many keyboards include height adjustment options to ensure your hands stay at a comfortable angle while you type, and can be supplemented by separate accessories like wrist rests and tilt stands. These tweaks will help prevent the repetitive wrist and hand movements that could potentially lead to discomfort or even injury.
Popular keyboard layouts for programming
Your keyboard layout of choice should place a premium on comfort and key placement, reducing the stress of repetitive motion while ensuring that all-important flow state while coding. Ideally, you’ll want to choose a layout that puts your most-used keys within easy reach, with an overall design that fits your workspace. Each programmer’s needs are different, so experiment with different layouts to find one that feels natural and maintains your workflow, but these are some of the best layouts for ergonomic programming:
Split keyboards
Conventional keyboards are ubiquitous, but they’re also inflexible. Split keyboards take the standard layout and break it into two pieces, maintaining functionality while allowing more options for hand placement. You can adjust the distance and angle of each half to your liking so your arms can rest naturally, reducing strain on your wrists while typing.
60% compact keyboard
While full-size keyboards feature comprehensive layouts, the increased size makes that one of the least adaptable options available. As a result, the compact keyboard has seen wider adoption as one of the best keyboards layouts for programming.
There are a variety of compact keyboard sizes available — like 80% keyboards, which remove the ten-key pad altogether, or 75% keyboards, which also condense much of the extra space between function and arrow keys.
The 60% keyboard has exploded in growth among programmers because it removes all extraneous keys (like the arrows and function keys), replacing their functionality with key combinations. These changes reduce the amount of travel the fingers need to make while typing and the smaller footprint allows for closer placement of the mouse next to the keyboard.
Did You Know? The HHKB layout uses a 60% keyboard for programming efficiency, giving you all of the essential commands you need at your fingertips so you can stay focused on your work. Click here to learn more.
QWERTY: The standard and its limitations
QWERTY is one of the best-known functional layouts (meaning it dictates what each key does, rather than how the keys are positioned on the board). That means many of the tools and virtual environments programmers may rely on were already built with QWERTY in mind, with hotkeys and other functions that make the most sense for that particular arrangement of keys.
For many programmers, it may make the most sense to go with the flow and stick with QWERTY, even if it requires extra reaching for some of the most common keys.
Dvorak layout: Pros and cons for programming
Many people pursuing the best keyboard layout for programming will look at QWERTY’s long-standing alternative: the Dvorak keyboard layout. Named for its co-creator Dr. August Dvorak, this layout attempts to place the most commonly used keys on the “home row” where touch typists naturally rest their fingers.
While that efficiency is easy to see, it’s also easy to see some potential limitations for programmers; since it has relatively few key positions in common with QWERTY, you may need to retrain muscle memory for common keyboard shortcuts. Meanwhile, its new positions for the colon and bracket keys aren’t necessarily an improvement for your purposes.
Colemak layout: An easier-to-learn alternative
While Dvorak was built to stand on its own, the Colemak keyboard layout was created with conversion from the QWERTY standard in mind. It’s a sort of halfway point between QWERTY and Dvorak, built to prioritize placing common keys in the home row while otherwise retaining as many QWERTY placements as possible.
This makes Colemak easier to learn for programmers who are already accustomed to QWERTY, especially since it keeps common shortcut keys such as Z (for undo) and C (for copy) in the same places. That said, it wasn’t specifically designed to make programmers’ lives easier.
Workman layout: Aiming for efficiency in coding
The Workman layout was created by a programmer with the needs of programmers in mind. It reduces side-to-side finger movement and makes it easier to type common letter sequences with a single hand. In addition to aiming for improved comfort and speed, Workman also leaves several common shortcut keys in place so coders don’t have to retrain years of muscle memory.
On the other hand, Workman may take longer to learn than Colemak. As of this writing, it isn’t included by default with Windows or Mac OS, so you’ll need to install it manually.
Switching keyboard layouts: Tips for making a smooth transition
As many programmers are already seasoned touch typists, changing your layout can feel a bit like wearing your shoes on the wrong feet. There’s no avoiding some initial awkwardness, but these tips may help the process:
- Move slowly: If possible, don’t make the change all at once. The best keyboard layout for programming is one you can use accurately and comfortably, so try making little changes that add up over time: if you have a split keyboard, keep the halves closer together at first, use keyboard remapping tools on PC or macOS to only change parts of your functional layout at a time, and so on.
- Don’t change your phone: Most of the alternative keyboard layouts we’ve presented were made for touch typing on a physical keyboard. They may not be nearly as comfortable to use on mobile devices. Plus, leaving your phone or tablet in QWERTY mode will help keep the layout familiar when you need to use somebody else’s board.
- Practice, practice, practice: If you make the swap and then try to return to your usual programming work immediately, you’ll probably find it very frustrating. Instead, set aside some time just for practicing with your new layout. Online tools such as Colemak Club (which also includes Dvorak and Workman) let you steadily build the number of keys you use, while Monkeytype is a stats-rich way to track your speed and accuracy over time.
Did You Know? The HHKB supports Bluetooth and USB Type-C, letting you comfortably type on any device, wherever you are. Click here to learn more.
Our recommendation: HHKB Professional HYBRID Type-S
Dr. Eiiti Wada designed the HHKB over 25 years ago to retain all the functionality a programmer needed while trimming unnecessary fat. The HHKB Professional Hybrid Type-S is the latest evolution of that design philosophy.
The HHKB combines the familiarity of the QWERTY key layout with the adaptability of a 60% compact keyboard while adding a few tweaks of its own to make coding as speedy as it is comfortable. Here are the most significant changes to the layout that dramatically improve typing comfort for coders and make the HHKB a great programming keyboard layout:
Replacing Caps Lock with the Ctrl key
Caps Lock takes up prime real estate on a keyboard yet is easily one of the most underutilized keys in a programmer’s toolbox. The HHKB relegates the infrequently-used Caps Lock to a function command and replaces it with the Ctrl key, giving coders access to vital functions within their development environment without leaving the home row.
Shifting backspace down one row
Like the Ctrl key, the Backspace will get a heavy workout during intense coding sessions. So why place it so far up in the corner of the keyboard? The HHKB shifts the Backspace key down one row and puts it right above the Return key, making deletion just as easy and comfortable as creating new lines of code.
Multi-function keys provide versatility in a compact space
The HHKB’s 60% compact design removes many of the extra keys you’d find on a full-sized keyboard but retains their functionality with key combinations. Use arrow and function keys when you need them, and let them fade into the background when you don’t.
Contoured design encourages natural hand placement
Along with a smaller footprint, the HHKB features a contoured design that naturally enhances hand and wrist comfort, preventing fatigue. When combined with Topre switches, typing remains smooth and comfortable, no matter how long your coding sessions might last.
Looking for more comfortable keyboard options? Check out the full range of high-end keyboards from HHKB.
Note: Information and external links are provided for your convenience and for educational purposes only, and shall not be construed, or relied upon, as legal or financial advice. PFU America, Inc. makes no representations about the contents, features, or specifications on such third-party sites, software, and/or offerings (collectively “Third-Party Offerings”) and shall not be responsible for any loss or damage that may arise from your use of such Third-Party Offerings. Please consult with a licensed professional regarding your specific situation as regulations may be subject to change.